Tu utilises Moodle mais tu trouves sa page d’accueil trop rigide, trop scolaire ou peu engageante ? Voici comment créer une page d’accueil totalement personnalisée, plus graphique, plus souple… tout en restant pleinement intégrée à Moodle, techniquement et visuellement.
Pourquoi contourner la page d’accueil native de Moodle ?
La page d’accueil par défaut de Moodle est puissante, mais peut être :
– peu souple graphiquement,
– confuse pour les visiteurs non connectés,
– trop dense pour les nouveaux venus,
– mal assortie à la charte du site dans lequel ce Moodle s’intègre.
Si tu veux accueillir chaleureusement les visiteurs, valoriser les cours ouverts ou auto-inscriptibles ou tout simplement offrir une première impression maîtrisée, alors il est temps de passer à une solution hybride : une page personnalisée dans Moodle mais hors du thème classique.
Comment faire concrètement ?
Il suffit de créer une page PHP indépendante de l’arborescence classique, par exemple accueil.php, à la racine du site Moodle.
Cette page :
– utilise l’API de Moodle (connexion à la base, sécurité, contexte, etc.),
– s’intègre visuellement dans le thème actif (car elle affiche le header et le footer Moodle comme on le voit dans la reproduction ci-dessous),
– te laisse une totale liberté sur le contenu, le style, les animations, les données affichées.
Point de départ recommandé : le thème natif Boost
Aujourd’hui, le thème Boost (fourni par défaut avec Moodle) est :
– moderne, responsive, bien maintenu,
– basé sur Bootstrap 4,
– compatible avec le CSS additionnel personnalisé
– et surtout parfaitement adapté aux surcouches personnalisées comme accueil.php.
Ce que tu vas créer ne nécessite aucun plugin ni changement de thème : tout repose sur une page autonome et un Boost bien configuré.
Démarrage : squelette de base
Dès le début du fichier accueil.php, tu dois initialiser l’environnement et charger les bibliothèques utiles :
// Débogage utile en phase de développement
define('NO_DEBUG_DISPLAY', false);
ini_set('display_errors', 1);
ini_set('display_startup_errors', 1);
error_reporting(E_ALL);// Requis indispensables
require(__DIR__.'/config.php');
require_once($CFG->dirroot.'/course/lib.php');
require_once($CFG->dirroot.'/mod/forum/lib.php');À noter : Le code utilisé ici n’est pas du PHP parsemé de fragments HTML, mais bien du HTML principal dans lequel on insère du PHP ponctuel. Cela garantit une meilleure lisibilité, surtout pour celles et ceux qui souhaitent modifier l’apparence de la page sans se perdre dans la logique serveur.
Afficher les images aux non-connectés : le proxy
Pour permettre l’affichage des images de cours (overviewfiles) aux visiteurs anonymes aussi [1], ajoute ce code avant toute sortie HTML :
// Proxy d'image AVANT affichage
if (isset($_GET['imagecourseid']) && isset($_GET['filename'])) {
$courseid = (int) $_GET['imagecourseid'];
$filename = $_GET['filename'];
$context = context_course::instance($courseid);
$fs = get_file_storage();
$files = $fs->get_area_files($context->id, 'course', 'overviewfiles', false, 'sortorder', false);
foreach ($files as $file) {
if ($file->get_filename() === $filename && !$file->is_directory()) {
send_stored_file($file, 0, 0, true);
exit;
}
}
header("HTTP/1.0 404 Not Found");
exit("Image introuvable.");
}Les images pourront ensuite être appelées via :
// Récupération image
$imageurl = new moodle_url("/accueil.php", [
'imagecourseid' => $course->id,
'filename' => $file->get_filename()
]);Où mettre ton CSS personnalisé ?
Ne mets surtout pas ton CSS dans la page accueil.php. N’ajoute pas de fichier .css externe, non plus. Une bonne partie en serait bridée par Moodle.
La bonne pratique consiste à ajouter tout style personnalisé dans : Administration du site → Apparence → Thème → Boost → CSS additionnel
Avantages :
– le cache de Moodle gère les styles,
– les réglages sont centralisés,
– aucun conflit avec les mises à jour,
– affichage homogène dans tout le site.
Statistiques dynamiques
Voici un exemple de données récupérées en temps réel :
// Requêtes SQL
$nb_students = $DB->count_records('user', ['deleted' => 0, 'suspended' => 0, 'confirmed' => 1]);
$total_courses = $DB->count_records_select('course', 'id > 1 AND visible = 1');
$total_posts = $DB->count_records('forum_posts');
$total_badges_awarded = $DB->count_records('badge_issued');Cours récents ou formations à mettre en avant
// Requête SQL
$courses = $DB->get_records_sql("
SELECT id, fullname, summary
FROM {course}
WHERE category IN (60, 57, 58)
AND visible = 1
ORDER BY startdate DESC
LIMIT 12
");Et les cours ouverts aux invités ?
// Requêtes SQL
SELECT c.id, c.fullname, c.shortname, c.summary
FROM mdl_course c
JOIN mdl_enrol e ON e.courseid = c.id
WHERE e.enrol = 'guest'
AND e.status = 0
AND c.visible = 1
ORDER BY c.fullname;Exemple d’affichage dynamique à partir des requêtes
Exemple d’affichage des statistiques dynamiques
<div class="container my-4">
<div class="row text-center">
<div class="col-6 col-md-4 mb-3">
<div class="p-3 bg-light rounded shadow-sm">
<div class="fs-2 fw-bold text-primary">
<?= str_replace(' ', ' ', number_format($nb_students, 0, '', ' ')) ?>
</div>
<div class="small text-muted">Étudiants inscrits</div>
</div>
</div>
</div>
</div>Voici comment tu peux utiliser les résultats récupérés par les requêtes pour générer une carte Bootstrap par cours :
<?php foreach ($courses as $course): ?>
<div class="col-md-4">
<div class="card h-100 shadow-sm border-0">
<a href="/course/view.php?id=<?= $course->id ?>">
<img src="<?= $imageurl ?>" class="card-img-top w-100" alt="Image du cours">
</a>
<div class="card-body">
<h5 class="card-title">
<a href="/course/view.php?id=<?= $course->id ?>" class="text-decoration-none text-dark">
<?= $course->fullname ?>
</a>
</h5>
<p class="card-text"><?= format_text($course->summary, $course->summaryformat) ?></p>
<div class="text-end">
<a href="/course/view.php?id=<?= $course->id ?>" class="btn btn-success btn-sm">
Accéder au cours <i class="fas fa-arrow-right ms-2"></i>
</a>
</div>
</div>
</div>
</div>
<?php endforeach; ?>Arborescence : où placer accueil.php ?
Voici où placer ton fichier :
moodle/
├── admin/
├── auth/
├── blocks/
├── config.php
├── course/
├── enrol/
├── index.php
├── login/
├── mod/
├── theme/
├── user/
├── ...
├── accueil.php ← C’est ici que tu places ta page personnaliséeAttention : Comme ce fichier ne fait pas partie du code officiel de Moodle, il sera écrasé ou supprimé lors de chaque mise à jour du noyau Moodle. Pense à le sauvegarder [2] et à le replacer manuellement dans la nouvelle version après la mise à jour.
En résumé
Créer une page accueil.php sur mesure dans Moodle permet de :
– maîtriser totalement le message d’accueil et l’organisation visuelle,
– valoriser les formations et cours ouverts,
– afficher des statistiques dynamiques,
– accueillir aussi les visiteurs non connectés,
– s’intégrer esthétiquement au thème Moodle sans surcharge technique.
Et tout cela en partant du thème natif Boost, avec un simple fichier accueil.php, un peu de CSS et après lecture attentive de ce billet.
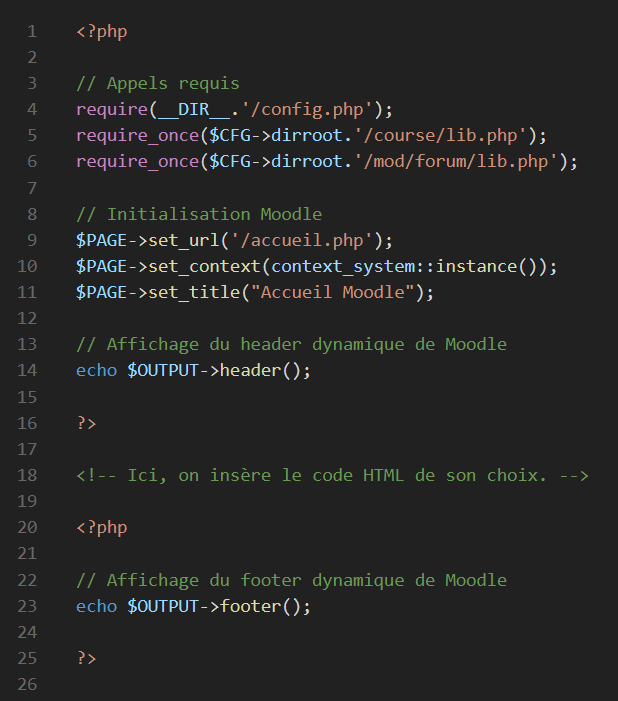
Bonus : créer une page PHP qui utilise uniquement le header et le footer dynamiques de Moodle
Voici un modèle minimaliste pour générer une page totalement intégrée à Moodle, avec un en-tête et un pied de page dynamiques et fonctionnels. Parfait pour afficher un contenu HTML 100 % personnalisé sans casser l’environnement graphique de la plateforme.

__________